Search engines can't see and can't click, so there's a big overlap between making sites accessible and making sites perform well in search engines. Social media also uses several features that improve accessibility.
This table shows the relationships between WCAG 2 Accessibility Checkpoints, search engine optimization and social media. The priority levels from WCAG have been used for SEO and social media: A is most important, AAA is least important.
Search engine optimization (SEO) guidelines compared to WCAG 2 checkpoints| | Accessibility | SEO | Social | WCAG 2 checkpoint |
|---|
| Text Alternatives | A | A | | 1.1.1 |
| Video Transcripts | A | A | | 1.2.1 |
| CSS Content | A | A | | 1.3.1 |
| Images of Text | AA | A | | 1.4.5 |
| Page Titles | A | A | A | 2.4.2 |
| Link Text | A | AA | | 2.4.4 |
| Multiple Ways to Pages | AA | A | | 2.4.5 |
| Headings and Labels | AA | AAA | | 2.4.6 |
| Link Purpose | AAA | A | | 2.4.9 |
| Section Headings | AAA | AAA | | 2.4.10 |
| Language of Page | A | A | | 3.1.1 |
| Parsing | A | AA | AA | 4.1.1 |
| Meta Descriptions | | A | A | |
Text alternatives (ALT text)
Search engines and blind people can't see images, so they need text alternatives to describe important images.
<img src="red-sands-resort.jpg" alt="Red Sands Resort is perched on the slopes of Olympus Mons, overlooking the Tharsis plain, 200 million km from the nearest beach" />
How search engines use ALT text
ALT text is used in image search, and also used as anchor text when a link surrounds the image. Anchor text helps to determine the topic of the target page, with offsite anchor text given more weight because it's harder to manufacture links on lots of different sites.
How social media uses ALT text
Currently social media sites like Pinterest and Facebook don't capture ALT text when images are shared. Pinterest uses the image description typed when the user pins the image. Facebook sets empty ALT text for thumbnail images of shared pages - even if the shared page contains ALT text for the thumbnail image.
How screen readers use ALT text
Screen readers read out ALT text in place of images. Images which are essential to understanding or functionality must have ALT text:
- Images which are the only content of a link need ALT text
<a href="https://www.powermapper.com/"><img src="logo.png" alt="Home Page"></a> - Image form buttons need ALT text
<input type="image" src="submit.png" alt="Book Mars Trip" /> - Images containing essential information need ALT text
<img src="radiation-hazard.png" alt="Danger - radiation hazard beyond airlock" />
Some images (especially clip art and stock photos) are decorative and should be assigned empty ALT text, which avoids unnecessary noise from the screen reader:
- Spacer images must have empty ALT text
<img src="transparent-spacer.png" alt="" /> - Information free images (often stock photos) should also have empty ALT text
<img src="images/stock-photos/grinning-businessmen-shaking-hands.png" alt="" />
Warning: This is one place where SEO guidelines and accessibility guidelines part company. Both Google and Bing recommend all images should have ALT text (which makes them easier to index for image search) but this harms accessibility by adding noise to the page for purely decorative images.
Video transcripts
Just like images, search engines and blind people can't see video, so need text alternatives. Sometimes optimizing a site for SEO has the side effect of producing very accessible content. A good example is SeoMoz (a producer of SEO tools) who add transcripts to all their videos to help with ranking. This has the side effect of making the video accessible to the deaf.
SeoMoz - Whiteboard Friday
CSS content
The CSS content property allows text to be inserted dynamically - a typical usage is adding a page number to the footer of printed documents.
div.caption { content: "Red Sands Hotel"; }
Text inserted using the CSS content property is invisible to a search engine. Some low vision and dyslexic users turn off stylesheets, or apply their own CSS stylesheet. This allows users to set combinations of text color, background color and font style that work best for their particular abilities. For these users content inserted via CSS is never displayed.
Images of text
Images of text cannot be seen by search engines or screen readers. It's nearly always better to use text styled with CSS. The main exceptions are:
- Logos which may require very specific font styling not available using CSS (e.g. the Coca Cola logo)
- Scans of historical documents such as the US Declaration of Independence (transcripts should be provided in this case)
Page titles
The title tag is crucial for SEO and social media, and very important for accessibility. Title tags identify a page to the user - they appear in lots of different places: search results; browser tab titles, bookmarks and Facebook shares.
<title>Magnificent vacations on Mars - Travel - Destination Travel</title>
How search engines use title tags
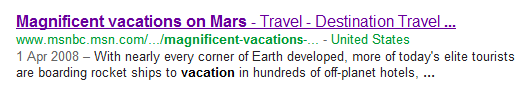
![Screenshot of title and meta description in Google search results]()
The title is the most important item on a page for a search engine, and should be written for users. A good rule of thumb is to write titles the same way as a quality newspaper writes headlines. An informative title like "Good title tags boost business results" gets clicked on a lot more often than a keyword stuffed title like "Good title tags, best title tags, cheap title tags, title tag advice".
Words at the start of the title are read more often during a quick scan of the results, so carry more ranking weight with the search engine. For this reason, don't put the site name at the start of page titles (other than on the home page).
Don't use the same title tag on every page on your site - because the title has a huge influence on ranking this greatly reduces the number of keywords your site will rank well for.
For more information see Title Tag Optimization for Usability and SEO
How social media uses title tags
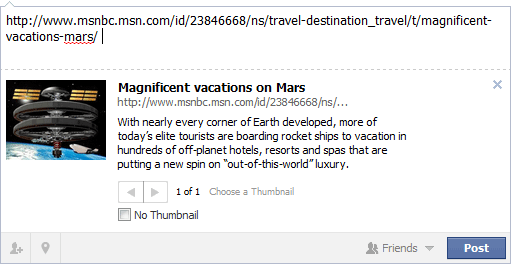
![Screenshot of title and meta description in Facebook share]()
Facebook and Digg show the page title for shared links, along with any meta description.
How screen readers use title tags
The title is the first thing read when a page loads, and is very important for letting the user know where they are. Having identical titles on every page is very confusing.
Link text and link purpose (anchor text)
<a href="things-to-do.htm">Things to do on Mars</a>
How search engines use link text
Search engines use the underlined link text (called anchor text in the SEO world) as a vote on the topic of the target page. If enough anchor text points at a particular page, searching for that anchor text returns the page even if the text doesn't exist on the target page. This has been exploited in the past by Google Bombing.
How screen readers use link text
Three main screen reader interactions use link text:
- Tabbing through the links on a page (each time the user presses the tab key the link text is read out)
- Using the screen reader "List Links" command to read out the anchor text of all the links on the page
- Sequential reading where the link is read as part of the surrounding text
In first two cases the links need to make sense out of context by clearly identifying link purpose. In particular, labeling all your links "Click Here" or "Read More" renders the links useless to screen reader users unless they read sequentially.
Multiple ways
A single navigation mechanism (such as a navigation bar) may block or slow down some users with disabilities. Providing multiple navigation methods (navigation menus, search and a site map) helps disabled users avoid these blocks.
How screen readers use multiple ways to pages
Blind and low vision users may find it quicker to navigate using site search, or search for text in a site map, rather than tabbing through a navigation menus in set of linked pages.
How search engines use multiple ways to pages
Search engines count internal and external links to a page to work out how important the page is. Providing multiple internal links to a page increases the chances that page will be indexed.
Headings H1-H6
<h1>Magnificent vacations on Mars</h1>
<h2>Prices for vacations on Mars</h2>
<h3>Budget Vacations</h2>
<h3>Luxury Vacations</h2>
<h2>Related: vacations on Venus</h2>
How search engines use headings
Headings help the search engine understand the topic of a page. The headings on this blog post help indicate the page is about screen readers, search engines and social media.
How screen readers use headings
Many screen reader users read out a list of headings as soon as the arrive at a page to get a quick overview of a page - this is equivalent to a sighted user quickly scanning the page before deciding to hit the back button. They're also used to quickly navigate to the part of page the user is interested in. Without headings the user has to laboriously read the page from the top.
Language of page
The HTML tag at the top of each page should identify the language the page is written in:
<html lang="en">
How search engines use language
Search engines can guess the language of a pages, but sometimes guess wrongly (especially on multi-lingual sites). Without this attribute a French language page on a Canadian site may appear in English search results instead of French search results (or more likely not appear at all).
How screen readers use language
This attribute is used when selecting a voice to read out the page in. Without this attribute a French language page can be pronounced like English in a screen reader (which is unintelligible to a French speaker).
Parsing
How search engines parse pages
Search engines parse pages using "tag soup" algorithms that are very forgiving of errors. Relying on this can cause problems, because error handling wasn't standardized until HTML5. This means an unclosed tag may be handled differently by different search engines. Particular problems include:
- Missing comment end tags which can hide large portions of a page from a search engine. This is because the parser has to guess where the comment should end, and may choose the next line, or the end of the next comment, or the end of the page.
- Unclosed <title> tags also cause problems because the parser has to guess where the title should end, and may drop the title from the index.
- Missing closing quotes from meta descriptions attributes cause similar problems since the parser has to guess where the description ends.
How social media parse pages
Facebook and Digg displays page title and meta description when a link is shared, so Facebook needs to parse the page in the same way as a search engine to extract this information. The same problems with malformed tags apply.
How screen readers parse pages
Screen readers rely on the host browser parsing pages before interacting with the browser DOM via accessibility APIs. The way browsers handle malformed code sometimes changes between browser releases. There were parsing changes between Internet Explorer 7 and 8 as well as parsing changes between Firefox 3 and 4.
Meta descriptions
Meta descriptions provide a short description of a page, and are displayed below page titles in search results and shared links in Facebook.
<meta name="description" content="With nearly every corner of Earth developed, more of today's elite tourists are boarding rocket ships to vacation in hundreds of off-planet hotels, resorts and spas that are putting a new spin on 'out-of-this-world' luxury" />
How search engines use meta descriptions
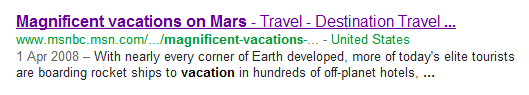
![Screenshot of title and meta description in search results]()
The meta description usually appears below the title, with keywords from the user's search phrase in bold.
The description should give users a reason to click - a description that says "Under construction" is unlikely to get many clicks. Use language that people actually use in searches rather than corporate jargon, because this means more text is bolded to attract attention which increases the number of clicks.
How social media uses meta descriptions
![Screenshot of title and meta description in Facebook share]()
Facebook and Digg show the page meta description just below the page title for shared links.
How screen readers use meta descriptions
Not used directly by screen readers, but will be read out as part of search results pages returned by Google and Bing.
Conclusion
Optimizing a site for search engines and social media usually makes it more accessible. Making a site more accessible optimizes it for search engines and social media. Do both!











 Hearing and sight becomes poorer as people get older, but these same people often have large amounts of disposable income
and leisure time. This presents particular challenges for web sites selling items which appeal to an older demographic,
such as travel and cruises (source:
Hearing and sight becomes poorer as people get older, but these same people often have large amounts of disposable income
and leisure time. This presents particular challenges for web sites selling items which appeal to an older demographic,
such as travel and cruises (source: